Sara R.
Sara R.
Need a resource for how to do a sitemap?
Jesse James Garrett: Visual Vocabulary
At the bottom of the page there's Powerpoint/Illustrator/etc. files to give you the images to create cohesion.
And here's an example of a finished sitemap:
Click thumbnail to view full pdf version.

Jesse James Garrett: Visual Vocabulary
At the bottom of the page there's Powerpoint/Illustrator/etc. files to give you the images to create cohesion.
And here's an example of a finished sitemap:
Click thumbnail to view full pdf version.

Sara R.
Ugh. I feel SO far behind in this class.. I'm going to do my best to catch up this week/weekend. At least I have no regional competition this weekend.
BUT Okay, I'm going with the cardboard box idea, because I think it'll be fun, interactive, and really push my limits as a designer. I think ultimately it will showcase all the things I'm good at - both the design and the coding.
Typeface: I want to create some kind of cohesion between my site and the resume I posted last week, so I want to find a way to use Discognate (the square font) as a header or something. If the site's flash based that's no problem, otherwise it'll be a matter of creating some images for it. Again, no big deal. Regular text I want to use either a Verdana/Arial/Trebuchet/Helvetica font-family or figure out the closest thing I can get to match Century Gothic.
Line Style: I think clean vector illustrations is going to be my biggest success. It's Web 2.0 without being overly glossy and reflective - because honestly, I'm sick of that. I think that, because I have several elements that don't necessarily have a theme (ie boggle block, hazardous waste can, etc.) not using photographs will help create a cohesive identity.
An example of the illustration style I'm talking about:

I'm definitely going with your standard shipping cardboard box labeled with "This side up." I think I'd like a handwritten font on it that says something like "Sara's Stuff," though maybe something slightly more professional sounding.
Color Scheme: I want semi-realistic color choices - ones that are reflective of the sites they go with. So the boggle block will probably be a light cream with blue letters. The hazardous waste can would be pink and black, the iPhone would be, well, an iPhone color scheme. I might do some kind of gradient background to create the illusion of space, but I haven't decided. They are all going to need something to tie them together though - but I don't know what.
BUT Okay, I'm going with the cardboard box idea, because I think it'll be fun, interactive, and really push my limits as a designer. I think ultimately it will showcase all the things I'm good at - both the design and the coding.
Typeface: I want to create some kind of cohesion between my site and the resume I posted last week, so I want to find a way to use Discognate (the square font) as a header or something. If the site's flash based that's no problem, otherwise it'll be a matter of creating some images for it. Again, no big deal. Regular text I want to use either a Verdana/Arial/Trebuchet/Helvetica font-family or figure out the closest thing I can get to match Century Gothic.
Line Style: I think clean vector illustrations is going to be my biggest success. It's Web 2.0 without being overly glossy and reflective - because honestly, I'm sick of that. I think that, because I have several elements that don't necessarily have a theme (ie boggle block, hazardous waste can, etc.) not using photographs will help create a cohesive identity.
An example of the illustration style I'm talking about:

I'm definitely going with your standard shipping cardboard box labeled with "This side up." I think I'd like a handwritten font on it that says something like "Sara's Stuff," though maybe something slightly more professional sounding.
Color Scheme: I want semi-realistic color choices - ones that are reflective of the sites they go with. So the boggle block will probably be a light cream with blue letters. The hazardous waste can would be pink and black, the iPhone would be, well, an iPhone color scheme. I might do some kind of gradient background to create the illusion of space, but I haven't decided. They are all going to need something to tie them together though - but I don't know what.
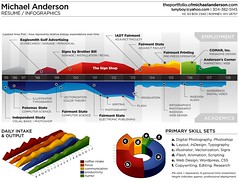
Sara R.
This is GENIUS! I wanted everyone to see it, because I was totally inspired by his work. And, of course, it only works because he's going into Infographics.
Sara R.

I wanted to get some fellow designers opinions on my resume, specifically on the metaphor usage of tags. Please let me know what you like and what you don't, and why.
I am most concerned about the left column of the document.
Click to view the full pdf.
Need opinions TONIGHT so I can print & use on Saturday!
Sara R.
Must have elements:
1. resume
2. bio
3. contact info
4. interactivity
5. complete pieces: screencaps, active links, etc.
7. the process - i want the elements that show how to get from point a to point b.
8. video - because let's face it, i talk too much.
I'm sure there's things I can't think of.
Leave a comment to help? Thanks.
1. resume
2. bio
3. contact info
4. interactivity
5. complete pieces: screencaps, active links, etc.
7. the process - i want the elements that show how to get from point a to point b.
8. video - because let's face it, i talk too much.
I'm sure there's things I can't think of.
Leave a comment to help? Thanks.
Sara R.
So with this whole web 2.0 thing being huge, I wanted to try and come up with five concepts that provided the user with some interactivity. Even when you go for an interview for college or whatever and you bring a fine arts portfolio, the other person at least has something to flip/click through. I also am a big fan of creating 3 dimensional space on websites - using things like "poster tape" to create depth, creating the illusion of 3D. So that was my basis behind my 5 concepts.
1. Cardboard box -
Okay, so I have a bad tendency to design in boxes. So I wanted to throw myself out of the box, literally. I really liked Thibaud's Portfolio
2. A messy desk -
Kind of like OkayDave, but not as messy. He has EVERY part of that surface covered. I'd like maybe 6 or so elements: a computer screen, a mouse, a keyboard, a few fun stationary objects about my personality, etc. Click the computer screen, get a slideshow of screencaps. Click the keyboard, get information about my coding skills, click the...I don't know, photo of me, get my bio & resume. Click the mouse, get some silly mouse dance. Who knows.
3. Postered Wall -
Along the same lines of OkayDave, but mixed with my Cuttersclub design. Using more poster tape, some pieces falling off the wall, some pieces movie poster sized, some pieces magazine sized. Each piece could have some specific design element linking it to the information, which could pop up in a lightbox.
4. Find me! -
I'm okay with there being hidden elements, as long as the major stuff (ie resume, contact) are easy to find. But I don't know, maybe it'd be fun to have pop up divs that you have to look for. Like, the site I did for "Build your Own Robot" When you clicked on a gear, like "Base" a whole section of transparent images that you could click. Once clicked, the large version would appear on the screen and you could drag it around to position it yourself.
5. Tabs -
I liked the tabbed concept I did for my Flash website, and the Chanel redesign. I think it's a sleek, yet interesting way to break up the content. And, the tabs could be different sizes, or different materials or something like that.
1. Cardboard box -
Okay, so I have a bad tendency to design in boxes. So I wanted to throw myself out of the box, literally. I really liked Thibaud's Portfolio
2. A messy desk -
Kind of like OkayDave, but not as messy. He has EVERY part of that surface covered. I'd like maybe 6 or so elements: a computer screen, a mouse, a keyboard, a few fun stationary objects about my personality, etc. Click the computer screen, get a slideshow of screencaps. Click the keyboard, get information about my coding skills, click the...I don't know, photo of me, get my bio & resume. Click the mouse, get some silly mouse dance. Who knows.
3. Postered Wall -
Along the same lines of OkayDave, but mixed with my Cuttersclub design. Using more poster tape, some pieces falling off the wall, some pieces movie poster sized, some pieces magazine sized. Each piece could have some specific design element linking it to the information, which could pop up in a lightbox.
4. Find me! -
I'm okay with there being hidden elements, as long as the major stuff (ie resume, contact) are easy to find. But I don't know, maybe it'd be fun to have pop up divs that you have to look for. Like, the site I did for "Build your Own Robot" When you clicked on a gear, like "Base" a whole section of transparent images that you could click. Once clicked, the large version would appear on the screen and you could drag it around to position it yourself.
5. Tabs -
I liked the tabbed concept I did for my Flash website, and the Chanel redesign. I think it's a sleek, yet interesting way to break up the content. And, the tabs could be different sizes, or different materials or something like that.
Sara R.
Thought I'd share this with my other designer friends out there:
13 Most Desirable Collection of Free Resources for Every Designer
21 Typography and Font Web Apps You Can't Live Without
Background Pattern Generators
Creative Social Icon Sets
50 HQ Icon Sets
Free Photoshop Patterns
45 Free Design Template and PSD Files
Um...so wow. REALLY glad I decided to take a break from my newsletter project to read this when it popped up in my Google Reader.
13 Most Desirable Collection of Free Resources for Every Designer
21 Typography and Font Web Apps You Can't Live Without
Background Pattern Generators
Creative Social Icon Sets
50 HQ Icon Sets
Free Photoshop Patterns
45 Free Design Template and PSD Files
Um...so wow. REALLY glad I decided to take a break from my newsletter project to read this when it popped up in my Google Reader.
Sara R.

InToxicated: Pixel Artist Portfolio (2007)
Objective: to create a website for a student pixel artist. Designed from only the title "InToxicated" and a pink/black color scheme.
Designed in: Photoshop CS3.
Coded in: Dreamweaver 8 and Notepad 2.
More >>
Initial drafts were created in a Firefox frame in Photoshop, playing with color modes (overlay and screen) to format the pink shapes in the corner. Monotone images were then masked inside the colored boxes to create the "cut out" look of the bottles and waste container.
Box frames were added second to identify the two major sections of the page - the navigation and the body. Catch phrase was added last to tie the two pieces together.
Content coding was done after the completed design, and text formatting was finished last. Link color was decided last based on the weight of the text color.
Sara R.

InToxicated - Viewing this website may be hazardous to your
Project: to create a website for a student pixel artist. Designed in Photoshop CS3 after meeting with the client. We decided on the name "InToxicated" for her site, and the color scheme of black and pink. Images were created using vectors and illustrations. Coded in Dreamweaver 8 and Notepad2.
Initial drafts were created in a Firefox frame in Photoshop, playing with color modes (overlay and screen) to format the pink shapes in the corner. Monotone images were then masked inside the colored boxes to create the "cut out" look of the bottles and waste container. Some edges were cleaned up using the brush tool - and probably should be cleaned and masked again using the pen tool.
Should consider transferring into InDesign or Illustrator to turn raster based images into 1-color vectors to create a more cohesive piece of work.
Box frames were added second to identify the two major sections of the page - the navigation and the body. Catch phrase was added last to tie the two pieces together. Content coding was done second based on initial Photoshop sketches and color scheme, and text formatting was finished last. Link color was decided last based on the weight of the text color.
I was actually surprisingly impressed with this piece, and the ability to come up with something that created an identity with almost no information to start. I was more disappointed when she never went live with her site, than I was with the design process. It's a little boxy, but it's not too bad - it's at least broken up with some choppy design elements.
Sara R.
Sara R.
Screen format.... Yeah, I can't lie, I'm a web designer, there isn't really much other way that my work is displayed than via screen. I guess I could walk around taking photographs of monitors, or over the shoulder shots to show "interactivity" and the "human element," but would that really make an impact? Do I want to show the things like the client brief, or the wireframes or the initial comps? I don't know.
I'll tell you what I'd like to do though, and that's to sit down and make a video as I work. You know the software that records what you do on the screen? So you can see my messy workspace and the flipping between Photoshop and Dreamweaver, opening Notepad2 and pulling pieces in and out of Illustrator and Flash. I think it would be dynamic and interesting to show the time it takes and the different workspace it takes to create a complete website.
I'll tell you what I'd like to do though, and that's to sit down and make a video as I work. You know the software that records what you do on the screen? So you can see my messy workspace and the flipping between Photoshop and Dreamweaver, opening Notepad2 and pulling pieces in and out of Illustrator and Flash. I think it would be dynamic and interesting to show the time it takes and the different workspace it takes to create a complete website.
Sara R.
I thought about this for a while. Literally, I sat there staring at my Flickr trying to figure out what unifying pieces I have. I know I spoke with Meg in class about the fact that I'm both messy and organized, that I like the mixture of clean, concise code, and the disorder of art and collage and montage, so I thought that maybe that was my unifying element. But I also like boxes, WAY to much, so there's that too.
I use the color black a lot, and the times I don't, I have a tendency to over use bright colors in exchange. I like overlap and subtle pattern use. Almost EVERY design has some sort of overlapping quality, like the boggle blocks over the text box, like the Hayley pictures overlapping a pattern background, like the dolls on top of grungy backdrops, etc.
But I've also grown to like gradients, gloss, and 3D. The Alex project is, hell, an iPhone, that's as glossy and gradient as you can get. Even the Chanel redesign project has gradients on top of the tabs, but it implements a pattern in the Chanel logo and background, and in the imagery I chose to show. And the new design of my robotics team site is gradients, gloss, and 3D logos.
I use the color black a lot, and the times I don't, I have a tendency to over use bright colors in exchange. I like overlap and subtle pattern use. Almost EVERY design has some sort of overlapping quality, like the boggle blocks over the text box, like the Hayley pictures overlapping a pattern background, like the dolls on top of grungy backdrops, etc.
But I've also grown to like gradients, gloss, and 3D. The Alex project is, hell, an iPhone, that's as glossy and gradient as you can get. Even the Chanel redesign project has gradients on top of the tabs, but it implements a pattern in the Chanel logo and background, and in the imagery I chose to show. And the new design of my robotics team site is gradients, gloss, and 3D logos.
Labels:
coding,
digital art,
digital portfolio,
gloss,
gradients,
grunge,
messy,
overlap,
patterns,
web 2.0,
web design,
web development
0
comments
|

Sara R.
Okay, here comes the hard part...
I have a lot of skills, I know that, but it's going to be narrowing down those skills to create something successful that's going to be the hard part. I'm really good at picking up new software or reading tutorials and learning how to code new stuff quickly and efficiently.
I know how to use Flash, code with some Actionscript 2 and Actionscript 3, but I can learn and follow whatever it is I don't know how. I built a flash web site with externally loaded dynamic content for my final for that class, so I'm not worried about trying to implement some good flash pieces.
I'm really strong in HTML and CSS. I can implement Javascript, but I can't write it. I can use php, but I can't write that either.
I think I have a really strong design sense, so I can create something that's interactive (web 2.0) and something that's a little bit messy (me).
I also have some raw video editing skills, what I've learned from the Digital Video/Audio class. So some Final Cut Pro stuff, but again, that's what new tutorials are for.
I'm good with vectors, and photoshop brushes, and pixel art, and a lot of things digital. I can take photographs, though I wouldn't say I excel at it. I can illustrate by hand, but I'm better with full-shaded still life pieces.
I can do print work, in InDesign, or Photoshop, or Word.
But my strongest skill, is that I'm not afraid to try something new.
What I'd like to do is something messy. Like a spilled cardboard box that has elements that can be dragged around the page. Like a shoe, or a bowling ball, or pieces of a board game. I'd like to make it so each of those clicked opens up a lightbox that shows some gallery shots of my work, and provides an outside link to my live pages. I can code it in Actionscript or in CSS, and I can do it either photographically, taking my own photos, or vector-illustrated making my own new graphic pieces. But some kind of mess, and something that "pushes me out of the box."
I have a lot of skills, I know that, but it's going to be narrowing down those skills to create something successful that's going to be the hard part. I'm really good at picking up new software or reading tutorials and learning how to code new stuff quickly and efficiently.
I know how to use Flash, code with some Actionscript 2 and Actionscript 3, but I can learn and follow whatever it is I don't know how. I built a flash web site with externally loaded dynamic content for my final for that class, so I'm not worried about trying to implement some good flash pieces.
I'm really strong in HTML and CSS. I can implement Javascript, but I can't write it. I can use php, but I can't write that either.
I think I have a really strong design sense, so I can create something that's interactive (web 2.0) and something that's a little bit messy (me).
I also have some raw video editing skills, what I've learned from the Digital Video/Audio class. So some Final Cut Pro stuff, but again, that's what new tutorials are for.
I'm good with vectors, and photoshop brushes, and pixel art, and a lot of things digital. I can take photographs, though I wouldn't say I excel at it. I can illustrate by hand, but I'm better with full-shaded still life pieces.
I can do print work, in InDesign, or Photoshop, or Word.
But my strongest skill, is that I'm not afraid to try something new.
What I'd like to do is something messy. Like a spilled cardboard box that has elements that can be dragged around the page. Like a shoe, or a bowling ball, or pieces of a board game. I'd like to make it so each of those clicked opens up a lightbox that shows some gallery shots of my work, and provides an outside link to my live pages. I can code it in Actionscript or in CSS, and I can do it either photographically, taking my own photos, or vector-illustrated making my own new graphic pieces. But some kind of mess, and something that "pushes me out of the box."
Sara R.
So no big surprise that the choice portfolio for web designers is, well, a website. But what surprising is how many of them show off their work the exact same BORING way. Generally, people show a thumbnail that's like 200x60 with some blurb about what site they worked on and the piece they designed. Most of them don't say anything about what they USED to design it, and that kind of bugged me.
There was one guy, Brad someoneorother [will add link at home], who actually had thumbnails of the various adobe products next to each of his projects. The softwares he used were bright, and the ones he didn't were greyed out, but still there. I thought that was kind of nice - showed the skills he COULD use, AND identified that he uses multiple softwares for each project.
But what I thought was funny is that the Woork blog, which is one of the blogs I added for this class, posted their 10 gorgeous portfolio websites, and I hated almost all of them.
Brynn Shepherd's site was nice, well, for the rollover thumbnails, but she didn't really have any content to speak of. Matt Bango's work showed his work the same way like 90% of other designers showed their work. BORING.
The sites I liked were, not surprisingly, the messy ones, the ones that had some color and some texture and some childish elements. I even loved some very stylized sites, like the Peepshow graphic design portfolio and PixelResort.com. But my top 2? The Things We Make and the Doghouse Design Studio.
The elements that everyone included were thumbnails of their work, links to their sites that were still live, and of course, a little blurb about each. That was pretty much it. Almost all of them had some nice references to their resume and other artwork.
There was one guy, Brad someoneorother [will add link at home], who actually had thumbnails of the various adobe products next to each of his projects. The softwares he used were bright, and the ones he didn't were greyed out, but still there. I thought that was kind of nice - showed the skills he COULD use, AND identified that he uses multiple softwares for each project.
But what I thought was funny is that the Woork blog, which is one of the blogs I added for this class, posted their 10 gorgeous portfolio websites, and I hated almost all of them.
Brynn Shepherd's site was nice, well, for the rollover thumbnails, but she didn't really have any content to speak of. Matt Bango's work showed his work the same way like 90% of other designers showed their work. BORING.
The sites I liked were, not surprisingly, the messy ones, the ones that had some color and some texture and some childish elements. I even loved some very stylized sites, like the Peepshow graphic design portfolio and PixelResort.com. But my top 2? The Things We Make and the Doghouse Design Studio.
The elements that everyone included were thumbnails of their work, links to their sites that were still live, and of course, a little blurb about each. That was pretty much it. Almost all of them had some nice references to their resume and other artwork.
Sara R.
This was on the vimeo staff's choice page, and I was immediately drawn to its thumbnail. But watching it was really neat - the use of paint effects both overlayed in post-production mixed with paint effects done during the actual production was awesome. The music wasn't fantastic, but it was overall a really well-done piece of artwork.
Sara R.
things to do for homework:
add videos to vimeo
"like it" and critique on vimeo video
blog needs most work portfolio piece
5 brand identities
1 more logo sketch
comment on class blog - 2 critical thinking posts
content for other portfolios - what's shown, how organized, format, etc. include links
favorite sites on blog roll
how to utilize skills for portfolio
5 other concentration portfolios that i love
"like it" and critique on vimeo video
blog needs most work portfolio piece
5 brand identities
comment on class blog - 2 critical thinking posts
favorite sites on blog roll
how to utilize skills for portfolio
5 other concentration portfolios that i love
Sara R.
// Me Stuff //
5 things that you love to do
robotics, play in Photoshop, spend time with friends, write, read, though I can't often find the time
5 things that you hate to do
homework, paperwork, laundry and other chores, design based on other people's "good ideas", and babysit, as in, when people are supposed to be working on a task, having to sit there and make sure they get it done.
5 things you are proud of in your life
my robotics team, winning the information architecture 2008 hacker award, my web design reputation, some of my art skills - more specifically my pixel art, getting a perfect score at the Mercer County Teen Arts Festival with my flute choir back in high school
5 things you are good at
learning new software, photo manipulations, writing good, helpful tutorials, pixel art, web design and coding
5 things that make you unique
my broad range of knowledge, my ability to network without being intimidated, my outgoing nature, my design aesthetic, and my quirkiness - i know I'm a little weird, but I'm okay with that.
5 adjectives that describe you
weird, fun, spunky, creative, smart
// Work Stuff //
5 adjectives that describe your work
original, inspiring, bold, smart, clean
5 topics your work deals with
suicide/depression, robotics, art portfolios, vector-styled graphic design, pop culture
the media you use in your work
Photoshop - photo manipulation and pixel work, pencil sketches, Dreamweaver and Notepad2 (text coding)
Colors that you use most often
silver, black, red, blue
5 emotions your work conjures
passion, excitement, shock, pride, joy
Titles of the work you would like to highlight
"Alex" the movie
InToxicated
NYC/NJ FIRST
Paperdoll v. Riot
Paperdoll v. mixed up memories
Paperdoll v. Boggle
// Job Stuff //
5 adjectives to describe the kind of company you'll work for
modern, creative, casual, involved, original
5 adjectives to describe the kind of boss you'd like to have
fun, inspired, creative, professional, encouraging
5 things you will have to do for your job
design, network, program, develop, communicate
5 words describing your industry
creative, original, intuitive, descriptive, helpful
List the reasons your job exists
need for communication, creating a visual identity, product sales, providing a flow of information
5 things that you love to do
robotics, play in Photoshop, spend time with friends, write, read, though I can't often find the time
5 things that you hate to do
homework, paperwork, laundry and other chores, design based on other people's "good ideas", and babysit, as in, when people are supposed to be working on a task, having to sit there and make sure they get it done.
5 things you are proud of in your life
my robotics team, winning the information architecture 2008 hacker award, my web design reputation, some of my art skills - more specifically my pixel art, getting a perfect score at the Mercer County Teen Arts Festival with my flute choir back in high school
5 things you are good at
learning new software, photo manipulations, writing good, helpful tutorials, pixel art, web design and coding
5 things that make you unique
my broad range of knowledge, my ability to network without being intimidated, my outgoing nature, my design aesthetic, and my quirkiness - i know I'm a little weird, but I'm okay with that.
5 adjectives that describe you
weird, fun, spunky, creative, smart
// Work Stuff //
5 adjectives that describe your work
original, inspiring, bold, smart, clean
5 topics your work deals with
suicide/depression, robotics, art portfolios, vector-styled graphic design, pop culture
the media you use in your work
Photoshop - photo manipulation and pixel work, pencil sketches, Dreamweaver and Notepad2 (text coding)
Colors that you use most often
silver, black, red, blue
5 emotions your work conjures
passion, excitement, shock, pride, joy
Titles of the work you would like to highlight
"Alex" the movie
InToxicated
NYC/NJ FIRST
Paperdoll v. Riot
Paperdoll v. mixed up memories
Paperdoll v. Boggle
// Job Stuff //
5 adjectives to describe the kind of company you'll work for
modern, creative, casual, involved, original
5 adjectives to describe the kind of boss you'd like to have
fun, inspired, creative, professional, encouraging
5 things you will have to do for your job
design, network, program, develop, communicate
5 words describing your industry
creative, original, intuitive, descriptive, helpful
List the reasons your job exists
need for communication, creating a visual identity, product sales, providing a flow of information
Sara R.
My best portfolio piece, believe it or not, I still think is my current site layouts.
http://paperdoll.orange-crux.net.
Yes, both of them. Not to say that I haven't learned more, or I don't think I need a site revamp, but I like the color schemes, I like the playful nature of the art side versus the more serious, more grungy focus of the web side. I think it reveals a lot about what makes me tick, what makes me happy, and what I need in my life.
I think it shows my strength with different digital mediums, from the development side - html and css versus xhtml with javascript, to the design side - pixel art design versus photo manipulations. It shows my ability to create out of the box designs, as they are both VERY different, and yet, both me.
The splash page is...not so great, but it could be worse. I think, if I'm going to change some pieces to make it better for my portfolio it would be redesigning the chick at the top of the art page so she's ENTIRELY my pixel work, rather than a base body from someone else, but clothes, hair, etc. by me. I think I'd also like to get rid of some pages, and reorganize some others on my art page.
Plus, hell, I haven't updated in a year. That might help.
http://paperdoll.orange-crux.net.
Yes, both of them. Not to say that I haven't learned more, or I don't think I need a site revamp, but I like the color schemes, I like the playful nature of the art side versus the more serious, more grungy focus of the web side. I think it reveals a lot about what makes me tick, what makes me happy, and what I need in my life.
I think it shows my strength with different digital mediums, from the development side - html and css versus xhtml with javascript, to the design side - pixel art design versus photo manipulations. It shows my ability to create out of the box designs, as they are both VERY different, and yet, both me.
The splash page is...not so great, but it could be worse. I think, if I'm going to change some pieces to make it better for my portfolio it would be redesigning the chick at the top of the art page so she's ENTIRELY my pixel work, rather than a base body from someone else, but clothes, hair, etc. by me. I think I'd also like to get rid of some pages, and reorganize some others on my art page.
Plus, hell, I haven't updated in a year. That might help.
Sara R.
A List Apart
A List Apart is genius. No joke. It's got all kinds of cool "make it work" code stuff, and some really interesting design pieces.
Crazy Leaf Design Blog
This site isn't much for content, but it has a lot of great resources. Some cool wallpapers, downloadable icons, Wordpress themes, cool stuff.
Design Reviver
They have LONG posts, for sure, but I never left their site feeling like I hadn't learned something. They actually spell out, with helpful instructions and images how to do things like, build your own custom wordpress theme, how to slice images, and even provide other resources that they stumble over, like their newest jQuery color picker. And, this is good for me, because I have a hard time being out of the box with things like Javascript, since I can't code it yet.
You the Designer
Freebies, resources, tutorials. You name it, they got it. All about things to make your life as a designer easier.
W3C Q&A Weblog
As a web deisgner, w3c is kind of my home. No joke, I send my students there for reference questions, I was even on there yesterday trying to figure out why IE and Firefox interpret <li> tags in two different ways. So, having somewhere that the developers of w3c post all their ramblings? pure gold. talk about staying ahead of the crowd.
A List Apart is genius. No joke. It's got all kinds of cool "make it work" code stuff, and some really interesting design pieces.
Crazy Leaf Design Blog
This site isn't much for content, but it has a lot of great resources. Some cool wallpapers, downloadable icons, Wordpress themes, cool stuff.
Design Reviver
They have LONG posts, for sure, but I never left their site feeling like I hadn't learned something. They actually spell out, with helpful instructions and images how to do things like, build your own custom wordpress theme, how to slice images, and even provide other resources that they stumble over, like their newest jQuery color picker. And, this is good for me, because I have a hard time being out of the box with things like Javascript, since I can't code it yet.
You the Designer
Freebies, resources, tutorials. You name it, they got it. All about things to make your life as a designer easier.
W3C Q&A Weblog
As a web deisgner, w3c is kind of my home. No joke, I send my students there for reference questions, I was even on there yesterday trying to figure out why IE and Firefox interpret <li> tags in two different ways. So, having somewhere that the developers of w3c post all their ramblings? pure gold. talk about staying ahead of the crowd.
Sara R.
Everyone should have heard me talk about robotics at one point or another by now...And, if you haven't, it's all over my blog.
Now's the part where I ask you all for help.
One of the many elements of our competition is the "Best Website Award." Teams submit their websites to be reviewed and graded by volunteers. Any team receiving over an 80 receives a Website Excellence Award, and one team at every regional competition receives the Best Website Award.
Those winners then go on to compete for the Championship Best Website Award.
I'm the lead Website Evaluator Advisor for the NJ Regional competition, and I'm looking for other evaluators that are willing to help me. It's not a terrible amount of time - reviewing about 20 websites in 10 days.
Judging is simple, there's a basic checklist of information that teams are given. I just need people to help me score sites. Here's a basic overview of what a Website Evaluator is/does.
http://www.usfirst.org/uploadedFiles/Community/Volunteers/2009_Volunteer_Coordinator_Documents/Website%20Evaluator%202009.pdf
I only have until February 12th to get all of my volunteers registered in VIMS! If you're interested in participating please go sign up here:
http://www.usfirst.org/vims
In the center of the page there is a starburst image that says "Sign me Up!" Click it and follow the directions carefully. Make sure you choose the "FIRST Robotics Competition - Events" option, then choose "New Jersey Regional" as your competition, and check off the "Website Evaluator" volunteer position.
Please leave me a comment if you have any more questions/concerns.
If you all sign up, you'll have fewer websites to judge, and I'll know my students are getting the best evaluations I can give them.
Thanks in advance.
Now's the part where I ask you all for help.
One of the many elements of our competition is the "Best Website Award." Teams submit their websites to be reviewed and graded by volunteers. Any team receiving over an 80 receives a Website Excellence Award, and one team at every regional competition receives the Best Website Award.
Those winners then go on to compete for the Championship Best Website Award.
I'm the lead Website Evaluator Advisor for the NJ Regional competition, and I'm looking for other evaluators that are willing to help me. It's not a terrible amount of time - reviewing about 20 websites in 10 days.
Judging is simple, there's a basic checklist of information that teams are given. I just need people to help me score sites. Here's a basic overview of what a Website Evaluator is/does.
http://www.usfirst.org/uploadedFiles/Community/Volunteers/2009_Volunteer_Coordinator_Documents/Website%20Evaluator%202009.pdf
I only have until February 12th to get all of my volunteers registered in VIMS! If you're interested in participating please go sign up here:
http://www.usfirst.org/vims
In the center of the page there is a starburst image that says "Sign me Up!" Click it and follow the directions carefully. Make sure you choose the "FIRST Robotics Competition - Events" option, then choose "New Jersey Regional" as your competition, and check off the "Website Evaluator" volunteer position.
Please leave me a comment if you have any more questions/concerns.
If you all sign up, you'll have fewer websites to judge, and I'll know my students are getting the best evaluations I can give them.
Thanks in advance.
Sara R.
Okay, so...I had a really hard time figuring out what to include here.
I've done a ton of web work - several layouts for my own personal use, designs for friends' sites, designs for clients, volunteer work, and all that jazz, but I am nervous about how that all fits together to show who I am as a designer.
I like to be a jack of all trades - it makes me glad to know video editing, and lots of programs, and lots of languages, so I want my portfolio to at least LIST that I'm capable of all those things, but FOCUS on web stuff. Because that's what I am the most excited about, and the career I'd like to pursue.
So it goes like this:
HERE is the web work I think I'd like to include:
Current Projects / In Progress:
New Portfolio design
MCCC LGBTF Website
MCCC Drama/Theater Dept. Website
 NJ State Museum "Rising Tide" Virtual Exhibit
NJ State Museum "Rising Tide" Virtual Exhibit
Create a visual pre-experience website for the "Rising Tide" exhibit to be displayed April 2009. Designer on Information Architecture team. Discussing implementing student to student navigation page with main focus of education. Strong desire to create pre- and post- visit experience for teachers in K-12 environment.
 CSS Zen Garden Submission "Buttons"
CSS Zen Garden Submission "Buttons"
Design fully-customizable css page to show strong graphic design sense. Create a modern, current generation, out-of-the-box design for CSS Zen Garden gallery. Generate strong design portfolio piece for well-recognized and respected website.
 HHS FIRST Team Mercury 1089 Redesign
HHS FIRST Team Mercury 1089 Redesign
Revamp 2006 website layout to be "Web 2.0" stylized. Redesign flash header with improved Actionscript coding. Develop cohesive virtual identity consistent with team ideals and mission. Implement new gallery script.
Volunteer Work:
 "Alex" the Movie
"Alex" the Movie
Movie trailer on YouTube
Dolling Community Websites



 Mu Beta Psi
Mu Beta Psi
Professional Work:
 NYC/NJ FIRST Website
NYC/NJ FIRST Website
Personal Work:
Strong Classwork


Strong Site Layouts



And then I struggled to decide if I wanted to include some other graphic design work. Maybe mention a spot of 3D Modeling stuff, mention my pixel work, some video stuff... I also have some really good interactive flash pieces that I want to show.
I wasn't sure either, how to talk about the languages and specific coding things that are strong with each piece. Because, for me, I think my claim to fame is that I'm a good designer, but I also have a strong programming background behind me.
I'm not sure, I'm afraid I'm a little all over the place?
I've done a ton of web work - several layouts for my own personal use, designs for friends' sites, designs for clients, volunteer work, and all that jazz, but I am nervous about how that all fits together to show who I am as a designer.
I like to be a jack of all trades - it makes me glad to know video editing, and lots of programs, and lots of languages, so I want my portfolio to at least LIST that I'm capable of all those things, but FOCUS on web stuff. Because that's what I am the most excited about, and the career I'd like to pursue.
So it goes like this:
HERE is the web work I think I'd like to include:
Current Projects / In Progress:
New Portfolio design
MCCC LGBTF Website
MCCC Drama/Theater Dept. Website
 NJ State Museum "Rising Tide" Virtual Exhibit
NJ State Museum "Rising Tide" Virtual ExhibitCreate a visual pre-experience website for the "Rising Tide" exhibit to be displayed April 2009. Designer on Information Architecture team. Discussing implementing student to student navigation page with main focus of education. Strong desire to create pre- and post- visit experience for teachers in K-12 environment.
 CSS Zen Garden Submission "Buttons"
CSS Zen Garden Submission "Buttons"Design fully-customizable css page to show strong graphic design sense. Create a modern, current generation, out-of-the-box design for CSS Zen Garden gallery. Generate strong design portfolio piece for well-recognized and respected website.
 HHS FIRST Team Mercury 1089 Redesign
HHS FIRST Team Mercury 1089 RedesignRevamp 2006 website layout to be "Web 2.0" stylized. Redesign flash header with improved Actionscript coding. Develop cohesive virtual identity consistent with team ideals and mission. Implement new gallery script.
Volunteer Work:
 "Alex" the Movie
"Alex" the MovieMovie trailer on YouTube
Dolling Community Websites



 Mu Beta Psi
Mu Beta PsiProfessional Work:
 NYC/NJ FIRST Website
NYC/NJ FIRST WebsitePersonal Work:
Strong Classwork


Strong Site Layouts



And then I struggled to decide if I wanted to include some other graphic design work. Maybe mention a spot of 3D Modeling stuff, mention my pixel work, some video stuff... I also have some really good interactive flash pieces that I want to show.
I wasn't sure either, how to talk about the languages and specific coding things that are strong with each piece. Because, for me, I think my claim to fame is that I'm a good designer, but I also have a strong programming background behind me.
I'm not sure, I'm afraid I'm a little all over the place?
Sara R.
Sara R.
No joke, I like what I wrote for class.
So my Thing 3: A Rant-a-Thing.
So my Thing 3: A Rant-a-Thing.
Labels:
amateur,
blogging,
communication,
critical thinking,
darwin,
graham knox,
improvisation,
learning,
professional,
rant,
teaching,
web 2.0,
writing
0
comments
|

Sara R.
So I realized that Thing-a-Day has a gallery... Which means I don't have to clean out my server space. Except, I kind've did it already.
That being said, Thing 2: Default Photoshop Web Size
Leave comments/thoughts/replies below, or over on TaD.
That being said, Thing 2: Default Photoshop Web Size
Leave comments/thoughts/replies below, or over on TaD.
Sara R.
I wanted to include non-volunteer, personal experience too, but for now I left that out. Admittedly, I should have another piece to add here, but I kind've shot myself in the foot.
Professional experience:
FIRST (For Inspiration and Recognition of Science and Technology)
New Jersey Senior Mentor and New York City/New Jersey FIRST Webmaster.
AmeriCorps*VISTA
Volunteer for FIRST program in New Jersey.
Volunteer Work:
"Alex" the Movie, MCCC TV4 Class
Co-Web Designer and Developer
Mu Beta Psi (National Honorary Music Fraternity)
Brother of Pi Chapter, Rutgers University. Web developer and designer.
US FIRST Robotics Team, Hightstown, NJ
6-year mentor of Hightstown High School’s FIRST Robotics team.
Professional experience:
FIRST (For Inspiration and Recognition of Science and Technology)
New Jersey Senior Mentor and New York City/New Jersey FIRST Webmaster.
- Provided resources and communication to teams in area.
- Developed online content for new website.
- Co-wrote, designed, and edited bi-monthly e-newsletter.
- Created, edited, and maintained all 2007-2008 photographs, content, and layout.
- Produced materials for outreach presentations.
- Developed effective communication strategies for both teams and New Jersey and New York City Planning Committees.
AmeriCorps*VISTA
Volunteer for FIRST program in New Jersey.
- Developed online visual identity for New York City/ New Jersey FIRST website.
- Produced online visual materials for corporate presentations.
- Created original, interactive content for NYC/NJ FIRST website.
Volunteer Work:
"Alex" the Movie, MCCC TV4 Class
Co-Web Designer and Developer
- Designed original UI experience similar to the iPhone.
- Designed outer interface and digital graphics.
- Created cohesion between site content provided and site content created.
- Recipient of Web Design II Information Architecture and Popular Vote awards.
Mu Beta Psi (National Honorary Music Fraternity)
Brother of Pi Chapter, Rutgers University. Web developer and designer.
- Developed website architecture and overall content presentation.
- Designed content layout and website layout
- Created original content - bio pages, site map, etc.
US FIRST Robotics Team, Hightstown, NJ
6-year mentor of Hightstown High School’s FIRST Robotics team.
- Trained students in Adobe Photoshop, and HTML.
- Advised and edited updates to team website.
- Edited team newsletter, award application essays, student scholarship essays, and promotional materials.
- Designed all official team uniform logos, button graphics, 2008 and 2009 website Flash header.
- Co-wrote content and advised students on content writing for team website. Former student leadership member.
Labels:
digital art,
entry-level jobs,
experience,
job listings,
resume,
web design,
web development
3
comments
|

Sara R.
I opted only to look at entry level web design jobs, even though I'm not entirely sure that's what I want to do with my life. But, I figure, it's a good starting place. Based on a bunch of websites of research, I came up with the following general requirements: Photoshop, Dreamweaver, HTML, and CSS. They were listed as requirements almost everywhere. A few other places also wanted Final Cut Pro or video editing software, some other Adobe products (like Illustrator or Fireworks), and a lot of people wanted someone with cross-platform experience - ie, they want someone who can work both in Mac and PC.
Then, of course, there were the non-technical requirements like a bachelor's degree or equivalent experience, learning/working quickly, working under little supervision, etc. Which, to be honest, is almost as important to me as knowing the software. Personally, I could learn all the technology in the world, but if I don't care about attention to detail the design things that I could create would be a disaster. Knowing your work environment - groups or alone, etc. has a significant impact on the kind of designs you develop too.
I took all these search options, including the one about little supervision to see what other jobs I could find. Not surprisingly, even when I took "web designer" out of the search options, I still found a LOT of front-end design jobs. But I also found a few graphic design jobs, a few web DEVELOPER jobs (the back end, instead of the front) and even a couple marketing jobs focused on the "web" aspect of their companies.
There were a lot of New York jobs, and some California jobs, but there were also a lot of "virtual campus" jobs that were based all over the place. Big surprise, working digitally from anywhere?
Then, of course, there were the non-technical requirements like a bachelor's degree or equivalent experience, learning/working quickly, working under little supervision, etc. Which, to be honest, is almost as important to me as knowing the software. Personally, I could learn all the technology in the world, but if I don't care about attention to detail the design things that I could create would be a disaster. Knowing your work environment - groups or alone, etc. has a significant impact on the kind of designs you develop too.
I took all these search options, including the one about little supervision to see what other jobs I could find. Not surprisingly, even when I took "web designer" out of the search options, I still found a LOT of front-end design jobs. But I also found a few graphic design jobs, a few web DEVELOPER jobs (the back end, instead of the front) and even a couple marketing jobs focused on the "web" aspect of their companies.
There were a lot of New York jobs, and some California jobs, but there were also a lot of "virtual campus" jobs that were based all over the place. Big surprise, working digitally from anywhere?
Labels:
california,
css,
digital art,
dreamweaver,
entry-level jobs,
html,
job hunting,
job listings,
jobs,
new york,
photoshop
1 comments
|

Sara R.
Made for the AARP U@50 video contest. Sometimes it's a shock, just how moving words can be.
Sara R.
Finished my first piece for Thing-A-Day: Kellypaper.
Now my goal? Clean up my server space, so I can upload new pieces.
That or, ask my hostess to love me and designate me more space.
Leave comments here or over at the thing-a-day blog, and let me know what you think!
Now my goal? Clean up my server space, so I can upload new pieces.
That or, ask my hostess to love me and designate me more space.
Leave comments here or over at the thing-a-day blog, and let me know what you think!
Sara R.
Labels:
adobe,
autodesk,
careers,
FIRST,
google,
job hunting,
job listings,
jobs,
livejournal,
robotics,
web design,
youtube
0
comments
|

Sara R.
Software:
Skills and Talents:
Skills:
Talents:
Favorite Things:
Interests:
Passions:
Hates:
- Adobe Photoshop, Adobe Flash, Adobe Dreamweaver, Adobe ImageReady, Adobe Illustrator, LiveType, Final Cut Pro, Microsoft PowerPoint, Microsoft Word, Microsoft Excel, multiple FTP clients, DVD Studio Pro, Windows Movie Maker.
- Some experience in Autodesk Maya, Autodesk Inventor, Autodesk 3D Studio Max, Motion, Adobe Premiere, Adobe After Effects, Adobe Fireworks, Adobe Acrobat, Adobe InDesign, Labview.
Skills and Talents:
Skills:
- Leadership skills, communication skills, conflict resolution skills, teamwork, patience, attention to detail.
- T-shirt logo design and production.
- Interactive website Information Architecture design and programming.
- Public relation presentation skills and design.
- Teaching children of all ages.
- Creation of cohesive visual identity based on target audience evaluations.
- Grammar, spelling, essay writing and editing.
- Print design, creative presentation display materials. Press kit production.
- Networking and fundraising.
- Innovative web design and development.
- Some mechanical engineering, mechanics, and electrical engineering.
- Fluent in HTML, CSS, and ActionScript languages. Some understanding of PHP, AJAX, C, C++, Javascript, Java, XHTML languages.
Talents:
- Strong graphic design sense. On the fly advertisement production. Good in a fast-paced environment with short, finite deadlines. Working under pressure.
- Vector art and pixel art.
- Freehand drawing, especially abstract.
- Great with children, especially preschool age.
- Learn new softwares quickly.
- Play piccolo and flute.
Favorite Things:
- YouTube - no, seriously. Facebook, Twitter, Gmail, LiveJournal, etc. - I kind've have an internet obsession.
- High-end haute couture fashion.
- Bright 80s color themes.
- crazy, elaborate makeup, especially that done for editorials.
- Headbands.
- Music - listening to music, writing music, playing music, talking about music. vocal, instrumental, etc.
- Metallic colors - silver, gold, blue. Like car paint colors. Even metallic black is awesome, like onyx.
- Diet Caffeine Free Pepsi
Interests:
- Web design - I really love to reevaluate websites and talk about what they did wrong.
- Teaching - well, yes and no. I get impatient sometimes, but it's really great to see the end result when you've been working with a student for months.
- Robots - yep, read more about that in my passionate thing.
- Installations for fine art. Like Tim Hawkinson. He does some badass installation art pieces.
Passions:
- FIRST - Seriously ADDICTED. That's not even a joke. I can't stop talking about it. It makes me happy, teaching people about it makes me happy, knowing that other people know about it makes me happy. And you, reading, right now, if you don't know what I'm talking about go visit www.usfirst.org.
- Blogging- I really like the idea of posting something and having it just exist out there forever in the digital world.
- Pixel art - I started it accidentally actually. Someone had this really cool drawing in her signature of a forum I belonged to, and I asked her how she did it, and I just kind of got obsessed. I have HUNDREDS of pixel pieces, and I am always trolling websites to find new pieces I like and might be inspired by to make NEW pixel pieces.
Hates:
- BAD GRAMMAR and spelling. Omg, it makes me crazy. I can let go with typos or a few missed words, but if you start blogging with "Omg last night u was craaaaaazy," I seriously consider buying a shotgun and killing people.
- Large groups where people don't get anything done. Working in a group can be fun, but when you work with like 50 people, and 3 people are working on the other project, why are the other 47 people sitting around?
- When someone changes a good song right in the middle.
- Being REQUIRED to wear heels or get dressed up for work.
Sara R.
I searched a bit on Craigslist for some web jobs, but a lot of them seem to be very personal site designs. There were a few listings for some professional companies, but a lot of the job postings are vague or don't really give a good feel for the kind of company they are.
I searched locally only, mostly because, well, I like Jersey, and I like supporting local businesses.
There's also a lot of job postings that require a LOT of technologies I don't know yet.
Guess I have some more learning to do!
I searched locally only, mostly because, well, I like Jersey, and I like supporting local businesses.
There's also a lot of job postings that require a LOT of technologies I don't know yet.
Guess I have some more learning to do!
Sara R.
Now that my shoulder works again...
I think I'd like to pursue a career in web design and development. I've always been a bit of a geek - I like coding; I like learning new coding languages; I spend hours a day on the Internet (no joke). But, I also have this artsy, creative side of me that I just don't want to let go of. I have fun drawing up new sketches for new websites, and drawing in Photoshop just never felt like work.
But, I'm also a little kid at heart. I like watching Disney Channel, and playing on websites designed for kids (like the MOMA's Destination Modern Art site - SO cool!). I thought about teaching kids, really young ones, like preschool age, but then, I like working with high school students too, and even working with my college-aged peers.
So then, I thought about teaching, both in a preschool and maybe as an adjunct professor somewhere. Or, maybe just as an adjunct professor and a full-time web designer. The latter is what I'm going to focus on for now, at least, until I graduate.
I think I'd like to pursue a career in web design and development. I've always been a bit of a geek - I like coding; I like learning new coding languages; I spend hours a day on the Internet (no joke). But, I also have this artsy, creative side of me that I just don't want to let go of. I have fun drawing up new sketches for new websites, and drawing in Photoshop just never felt like work.
But, I'm also a little kid at heart. I like watching Disney Channel, and playing on websites designed for kids (like the MOMA's Destination Modern Art site - SO cool!). I thought about teaching kids, really young ones, like preschool age, but then, I like working with high school students too, and even working with my college-aged peers.
So then, I thought about teaching, both in a preschool and maybe as an adjunct professor somewhere. Or, maybe just as an adjunct professor and a full-time web designer. The latter is what I'm going to focus on for now, at least, until I graduate.
Sara R.
TOTALLY got our class book for SEVEN BUCKS!
Okay, so it was $11 something after shipping.
But hey, that's still like...15 bucks cheaper than buying it anywhere else.
Okay, so it was $11 something after shipping.
But hey, that's still like...15 bucks cheaper than buying it anywhere else.
Sara R.
So thanks to bigwords.com and a few other book searching sites...
eBay has it for $6.60
A1Books has it for $21.13 if you use a .edu email
Abebooks has it for $22.95
Half.com has it starting at $23.13
All plus shipping.
eBay has it for $6.60
A1Books has it for $21.13 if you use a .edu email
Abebooks has it for $22.95
Half.com has it starting at $23.13
All plus shipping.
Labels:
a1books,
abebooks,
bigwords.com,
cheap book,
cheap textbooks,
ebay,
half.com,
textbook
1 comments
|